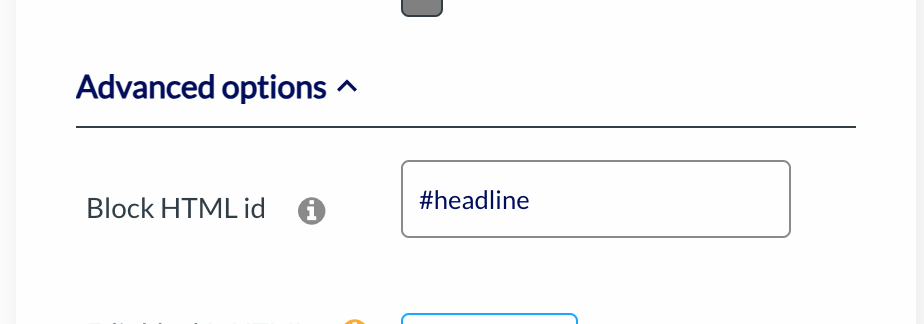
Even though I added the value "headline" to one of the display blocks, it is not loading in the block code.
This feature was working properly in 8.7.3.
See evidence below.

<tr>
<th class="small-12 medium-12 large-12 columns acym__wysid__row__element__th" valign="top">
<table class="acym__wysid__column" border="0" cellpadding="0" cellspacing="0"
style="min-height: 0px; display: table;">
<tbody class="ui-sortable" style="min-height: 0px; display: table-row-group;">
<tr id="dynamicContent0" class="acym__wysid__column__element ui-draggable"
data-dynamic="{article:1822| display:title,intro| format:CENTER_IMG| clickable:1| clickableimg:1| wrap:0| caption:0| pict:1| autologin:0}"
style="position: relative; top: inherit; left: inherit; right: inherit; bottom: inherit; height: auto;"
data-plugin="plgAcymArticle">
<td class="large-12 acym__wysid__column__element__td"><span class="acym__tooltip acym__dynamics__preview">
Preview (Custom view)
<span class="acym__tooltip__text wysid_tooltip"
style="position: absolute; top: 44.7969px; left: -38.207px; width: 250px;">This is a preview, the
content that will be sent can be seen on the summary page<br>You are using a custom view, all the
"Display" settings in the right menu won't be taken into account</span>
</span>
<div class="emsa23block">
<div class="category"><a
href="https://dev.absolute.lv/emsa/intranet-0923/index.php/news-human-resources.html?language=en-GB"
target="_blank"
style="font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 241);">Human
Resources update</a></div>
<h3
style="font-family: Helvetica; font-size: 28px; font-weight: normal; font-style: normal; color: rgb(0, 0, 0);">
<a href="https://dev.absolute.lv/emsa/intranet-0923/index.php/news-human-resources/1822-state-of-the-union-2023-–-save-the-date.html?language=en-GB"
style="font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 241);">State
of the Union 2023 – Save the date!</a></h3>
<div class="description">
<p
style="word-break: break-word; font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 0);">
<img src="https://dev.absolute.lv/emsa/intranet-0923/images/stories/HR/state-of-the-union.jpg"
alt="EMSA speed cameras" width="1200" height="740"></p>
<p
style="word-break: break-word; font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 0);">
This year, President von der Leyen will deliver her State of the Union address (SOTEU) before the
European Parliament on <strong>13 September</strong> in Strasbourg. It’s an annual opportunity for the
President to set out how the Commission will address the most pressing challenges the EU is facing,
and ideas for shaping the future of the EU.</p>
<p
style="word-break: break-word; font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 0);">
With the date fast approaching, DG COMM has just launched a dedicated webpage on Europa, which will be
regularly updated as more information and material become available: <a
href="https://state-of-the-union.ec.europa.eu/index_en" target="_blank" rel="noopener"
style="font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 241);">Save
the date - State of the Union 2023 (europa.eu)</a></p>
<p
style="word-break: break-word; font-family: Helvetica; font-size: 12px; font-weight: normal; font-style: normal; color: rgb(0, 0, 0);">
<strong>A livestream of the State of the Union address will be available on the above-mentioned page
on 13/09 at 08:00 Lisbon time. </strong></p>
</div>
</div>
<div class="plugin_loader" style="display: none;"><i class="fa acymicon-spin acymicon-circle-o-notch"></i>
</div><i style="display: none;"></i>
</td>
</tr>
</tbody>
</table>
</th>
</tr>
There should be a parent container with ID headline above <div class="emsa23block"> and there is none.